
This approach implied creating a range of designs for each responsive tier resulting in different versions of the same page.

Originally, pages were built to target a particular device. The concept of a responsive website appeared due to non-effective and ill-suited ways of handling screen sizes. In technical terms, responsive web design implies a set of instructions that help web pages change their layout and appearance to meet different screen widths and resolutions.
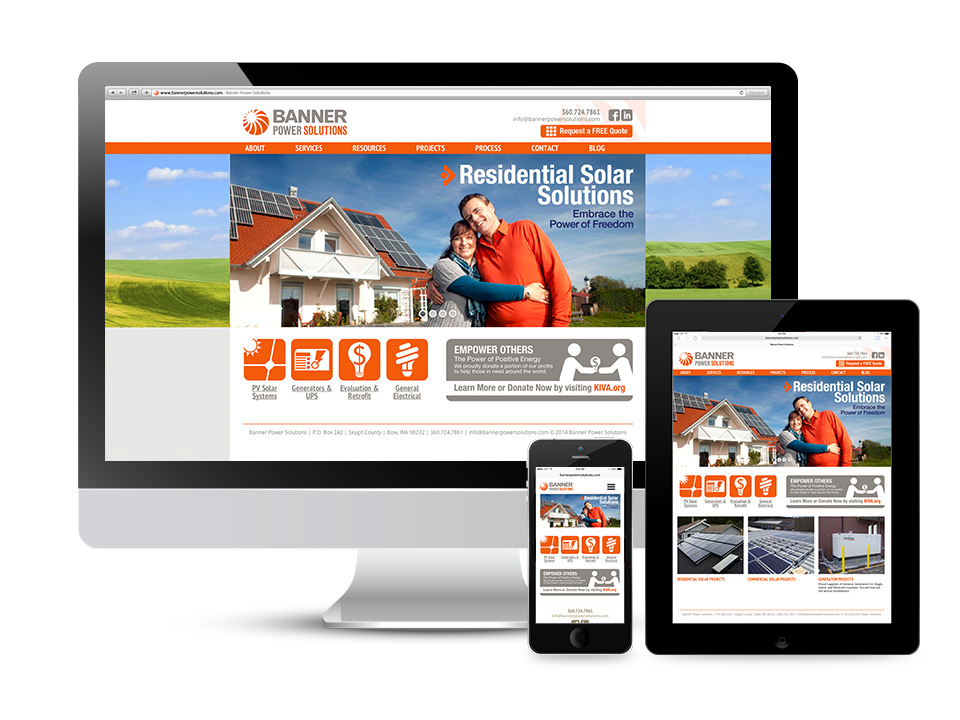
#Responsively designed website tv#
Whether it is a tiny old cell phone with a screen width of 320px, a modern phablet with 7 inches screen, a big iPad, or a TV with a massive diagonal line, all the main aspects such as content, design, and especially functionality should perform consistently to provide users with an excellent user experience. Let us take a moment to walk through the essentials of a responsive website to understand better why it is important and what you need to do to ensure your site responds to the device’s capabilities it is viewed on perfectly to let users enjoy the excellent visual experience.Īccording to Wikipedia, responsive web design is an approach that ensures all the pages of the website look, work and feel perfectly on any device. Responsive web design is no longer a tendency it is a standard that we need to enforce to make the web a better place. Investing in a website whose pages are responsive and accessible, regardless of the browser, platform, or screen that your reader must use to access, is the only way to stay afloat these days. So, how can entrepreneurs avoid this fate and successfully meet the fast-changing realms of digital expanses? The answer is simple – adopt responsive design. Even if you manage to cover all the breakpoints in the World, this will seriously overload the website and ipso facto decrease performance that drastically worsens conversions and user’s engagement with the brand, to say nothing about investing lots of money without decent ROI. With Postcards you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.Ĭreating styles for each screen size is time-consuming, resource-consuming, and expensive. However, in the 2020’s we cannot commit to supporting each new user agent with its own bespoke experience since each year, we witness new dimensions and screen sizes.Įxport Figma Designs to Live Website – No-Code You just needed several versions of the same website: one for mobile phones, the other one for desktops. The deal is, in the late 2000s, serving information for users was a piece of cake. On the other hand, this reality has created a challenge for all those who provide users with information.

On the one hand, it is a good thing since we have an opportunity to address issues quickly and efficiently, locating information on the spot.

That why in this post we write about responsive web design and show some good examples from the industry.

What can we say the mobile web is a huge thing these days. According to stats, more than 90% of adults own a cell phone, whereas almost 50% of smartphone users admit that they could not live without their devices. The number of handheld devices operating worldwide is growing exponentially.


 0 kommentar(er)
0 kommentar(er)
